External Js File Html Example

An external javascript file must be saved by js extension.
External js file html example. Let s say the following new js is our external javascript file function display alert hello world. The src attribute is used to include that external javascript file. Example let s say the name of the external file is demo js. In the external method the javascript code is contained in an entirely separate external document with a file extension of js.
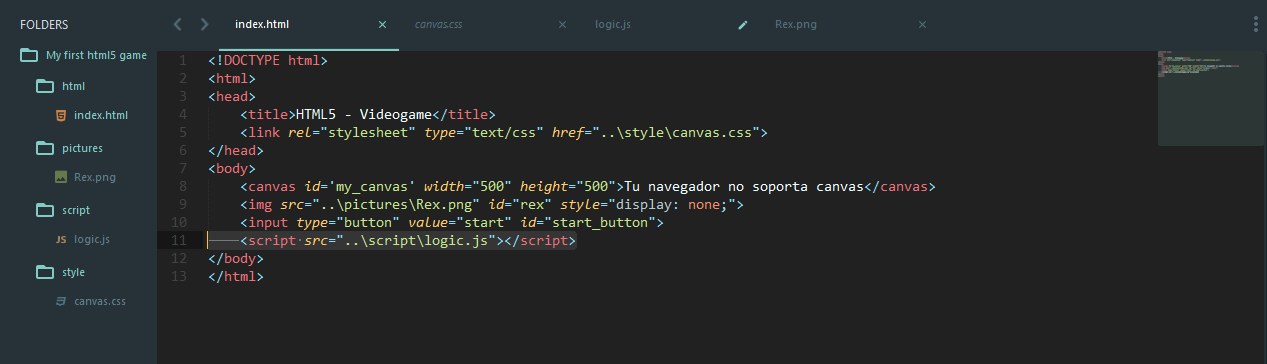
In sublime text choose file new file. Creating an external javascript file is similar to creating an html file or another other type of file. If you have more than one external javascript file then add it in the same web page to increase performance of the page. Now add the external javascript file to the html web page html body form input type button value result onclick display form script src new js script body html.
External scripts are practical when the same code is used in many different web pages. Document getelementbyid demo innerhtml paragraph changed. Javascript files have the file extension js. Create external javascript file with the extension js.
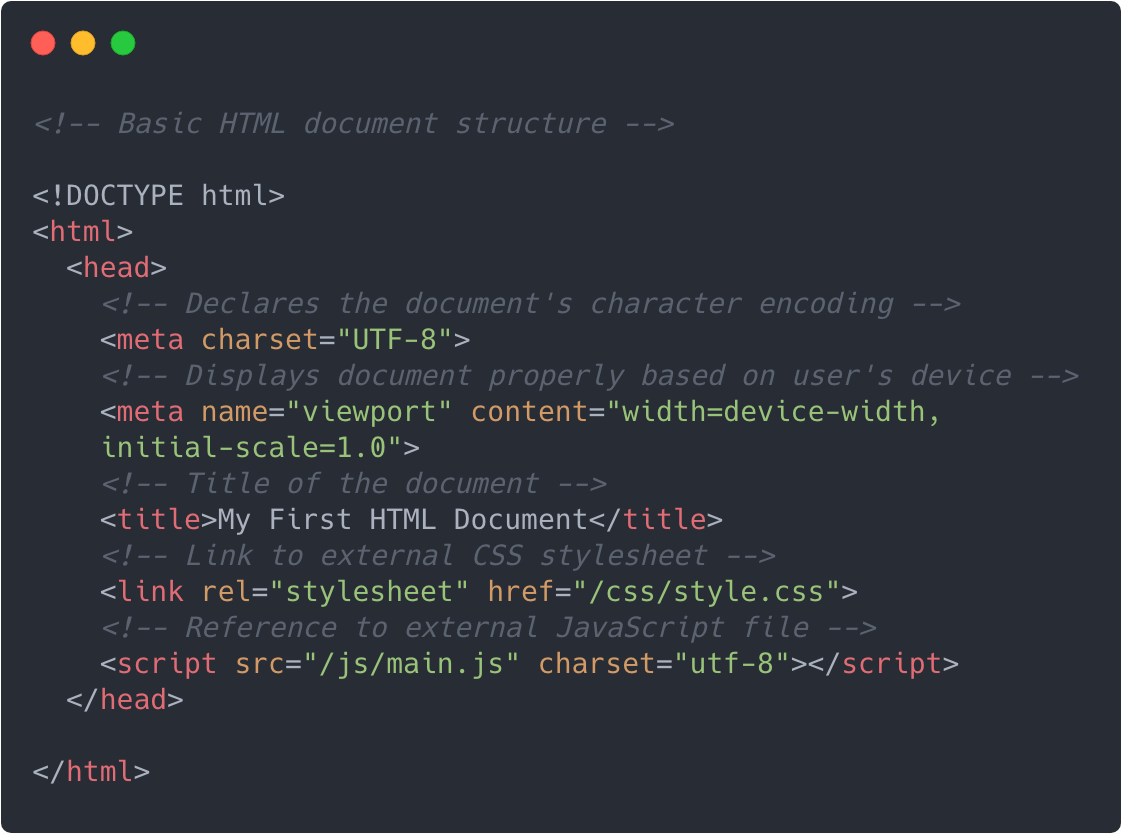
The src attribute specifies the url of an external script file. So save the javascript code in a new file with the extension js. To replace the embedded javascript with an external javascript file follow these steps. If you have more than one external javascript file then add it in the same web page to increase performance of the page.
It provides code re usability because single javascript file can be used in several html pages. It is recommended to embed all javascript files into a single file. After creating add it to the html file in the script tag. Save the script file with a js extension and then refer to it using the src attribute in the script tag.
This extension as you probably have already guessed stands for. We can create external javascript file and embed it in many html page. Then add a line of code in all your web pages to point to your js file like this.